Chapitre 11 - Les embeds / Boutons / Listes de sélection
Les embeds
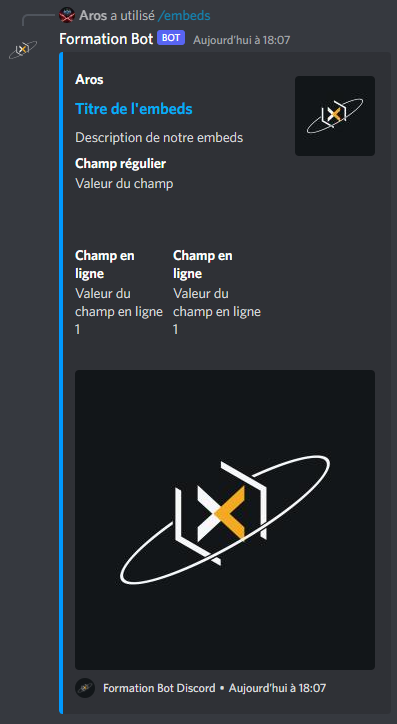
Les embeds sont une forme particulière de message. Voici un exemple d'embed :
const embeds = new EmbedBuilder() // Initialisation de notre Embeds
.setColor(0x0099ff) // Définition de la couleur de notre embeds
.setTitle("Titre de l'embeds") // Ajout d'un titre
.setURL('https://xelyos.fr') // URL de redirection quand on clique sur le titre
.setAuthor({
// Information sur l'auteur
name: interaction.member.user.username, // Nom de l'auteur
iconURL: interaction.member.user.avatarURL({ dynamic: true }), // URL de l'image de l'auteur, ici on prend en compte si c'est un gif
url: 'https://xelyos.fr/members/' + interaction.member.user.username, // URL de redirection quand on clique sur l'auteur
})
.setDescription('Description de notre embeds') // Description de notre embeds
.setThumbnail(config.icon.bot) // Ajout d'une vignette
.addFields([
// Ajout de champs dans notre embed
{ name: 'Champ régulier', value: 'Valeur du champ' }, // Champ normal
{ name: '\u200B', value: '\u200B' }, // Ajouter un espace dans les fields
{ name: 'Champ en ligne', value: 'Valeur du champ en ligne 1', inline: true }, // champ en ligne
])
.addFields({
name: 'Champ en ligne',
value: 'Valeur du champ en ligne 1',
inline: true,
}) // D'autre champ peuvent être ajouté par la suite
.setImage(config.icon.bot) // Ajouter une image dans le
.setTimestamp() // Ajouter une information sur la date à laquelle l'embeds a été envoyé
.setFooter({ text: 'Formation Bot Discord', iconURL: config.icon.bot }); // Information dans le footer (même principe que pour l'auteur)