Chapitre 3 - Démarrer le bot
Ça y est, nous y sommes, nous allons enfin démarrer notre bot. Dans notre structure, le fichier qui permet de lancer notre bot est le app.js. Pour lancer notre bot, utiliser la commande node . dans un terminal de commandes (attention, le terminal doit être ouvert au même endroit que notre fichier app.js).
Si vous lancer cette commande maintenant, il ne se passera rien, puisque notre fichier
app.jsest vide !
Connecter le bot
Pour se connecter à notre bot, nous aurons besoin du code suivant :
require('log-timestamp'); // Avoir la date sur tous les logs générés
require('dotenv').config(); // Lire le fichier .env
const { Client, GatewayIntentBits, Collection, Routes } = require('discord.js'); // Utiliser les éléments de Discord
const { REST } = require('@discordjs/rest'); // Utiliser pour la diffusion des commandes
const path = require('path'); // Gérer les liens vers les répertoires
const fs = require('node:fs'); // Gérer des fichiers
/* Initialisation de notre bot */
const client = new Client({intents:[]}); // Pour le moment, on ne met aucune intention
/* Initialisation de notre bot */
/*
{ Code de l'application }
*/
// Connexion à notre bot => Attention cette section dois toujours rester à la fin
client.login(process.env.TOKEN).then(()=>{
console.log(`Logged in as ${client.user.tag} !`);
});
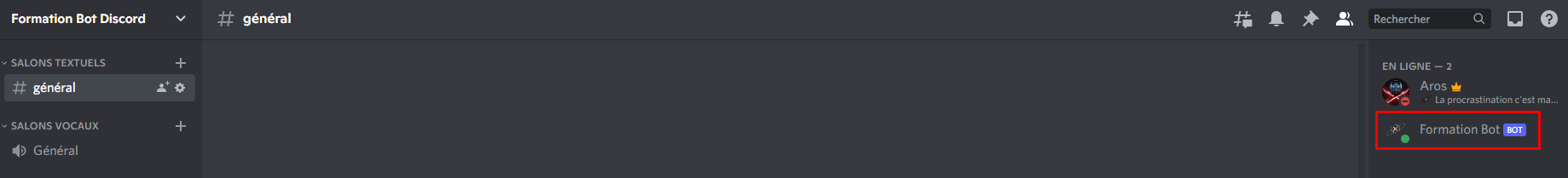
On peut voir maintenant que notre bot est connecté sur notre serveur :
Bien que l'on ne puisse rien faire pour le moment, on peut déjà récupérer des informations sur celui-ci. C'est ce que l'on a fait à la ligne 11 au moment du log : nous avons récupéré le nom de notre bot.
Utiliser les logs
Lorsque vous développez vos fonctionnalités, nous vous recommandons fortement d'utiliser les logs. Ils vous permettront d'obtenir des informations importante sur la structure de la variable présente dedans. Par exemple, voici ce que nous obtenons si nous affichons la structure de la variable client avec console.log(client); :
Client {
options: { ... },
rest: REST { ... },
ws: WebSocketManager { ... },
actions: ActionsManager { ... },
voice: ClientVoiceManager { adapters: Map(0) {} },
shard: null,
users: UserManager {},
guilds: GuildManager {},
channels: ChannelManager {},
sweepers: Sweepers { ... },
presence: ClientPresence {
userId: null,
guild: null,
status: 'online',
activities: [],
clientStatus: null
},
user: ClientUser {
id: '1003016587437166612',
bot: true,
system: false,
flags: UserFlagsBitField { bitfield: 0 },
username: 'Formation Bot',
discriminator: '3871',
avatar: '8f35d791bf2a5e3af3b8a2be1ee493a9',
banner: undefined,
accentColor: undefined,
verified: true,
mfaEnabled: true
},
application: ClientApplication { ... }
},
readyTimestamp: 1659360905580,
[Symbol(kCapture)]: true
}
Énormément d'informations sont présentes dans cette variable, mais dans notre cas ce qui nous intéresse, c'est juste de récupérer le nom de notre application.
Les intentions
Pour que notre bot puisse recevoir certaines informations, il faut que nous lui ajoutions les intentions que l'on souhaite récupérer au moment de sa déclaration. Il suffit alors de les ajouter de la manière suivante :
const client = new Client({
intents: [
GatewayIntentBits.Guilds, // Évènement sur le serveur
GatewayIntentBits.GuildMembers, // Évènement sur l'arrivé/départ/modification de membre
GatewayIntentBits.GuildMessages, // Évènement sur un message
GatewayIntentBits.MessageContent, // Récupérer le contenu d'un message
],
});
Au fur et à mesure de l'évolution de notre bot, les demandes d'intentions pourront évoluées.
Pour savoir ce que les intentions permettent de faire, voici un lien avec les détails de chaque intentions : List of intent
Développement de l'app.js
Nous allons maintenant développer l'ensemble de notre fichier app.js afin que notre bot puisse récupérer toutes les commandes, les évènements, etc. La structure mise en place actuellement, nous permet de séparer les différentes fonctionnalités dans des fichiers différents. Mais, notre bot a besoin de les lire et de les récupérer à son initialisation.
1 - Création des collections
À la suite de la connexion de notre bot, nous allons créer deux collections : une qui contiendra toutes nos commandes et une seconde pour nos réactions.
/* Création des collections */
client.commands = new Collection();
client.reactions = new Collection();
/* Création des collections */
2 - Récupération des instructions
Nous allons maintenant écrire un script qui va nous permettre de récupérer toutes les commandes, events et réactions disponibles dans nos fichiers :
/* Récupération des instructions */
// Chemin vers les différents répertoires
const commandsPath = path.join(__dirname, 'src', 'commands');
const eventsPath = path.join(__dirname, 'src', 'events');
const reactionsPath = path.join(__dirname, 'src', 'reactions');
// Récupération des fichiers .js présents dans ces répertoires
const commandsFiles = fs.readdirSync(commandsPath).filter((file) => file.endsWith('.js'));
const reactionsFiles = fs.readdirSync(reactionsPath).filter((file) => file.endsWith('.js'));
const eventsFiles = fs.readdirSync(eventsPath).filter((file) => file.endsWith('.js'));
/* Récupération des instructions */
__dirnameest une variable js qui permet de récupérer le chemin du répertoire dans lequel est présent le fichier actuel, iciapp.js.
3 - Initialisation des commandes
Nous allons récupérer toutes les commandes et les ajouter dans la collection commandes de notre bot :
/* Initialisation des commandes */
const commands = []; // Cette variable sera utilisée pour la diffusion de nos commandes sur le ou les serveurs
for (const file of commandsFiles) {
const filePath = path.join(commandsPath, file); // Récupération du fichier du serveur
const command = require(filePath); // On charge le fichier
commands.push(command.data.toJSON()); // On l'ajoute dans la liste des commandes à déployer
client.commands.set(command.data.name, command); // Ajout de la commande dans
console.log(`Commande ${command.data.name} => chargée`);
}
/* Initialisation des commandes */
4 - Initialisation des évènements
Nous allons récupérer tous les évènements et les mettre sous écoutes pour notre bot :
/* Initialisation des events */
for (const file of eventsFiles) {
const filePath = path.join(eventsPath, file);
const event = require(filePath);
if (event.once) { // once => L'évènement se produit lorsque le bot est prêt
client.once(event.name, (...args) => event.execute(client, ...args));
} else { // L'évènement peut se produire plusieurs fois
client.on(event.name, (...args) => event.execute(client, ...args));
}
console.log(`Évènement ${event.name} => chargée`);
}
/* Initialisation des events */
5 - Initialisation des réactions
Récupération et chargement dans les bots des réactions :
/* Initialisation réactions */
for (const file of reactionsFiles) {
const filePath = path.join(reactionsPath, file);
const reaction = require(filePath);
client.reactions.set(reaction.data.name, reaction);
console.log(`Réaction ${reaction.data.name} => chargée`);
}
/* Initialisation commandes */
5 - Diffusion des commandes
Lorsque vous faîtes des modifications sur votre bot en ajoutant de nouvelles commandes, il faut que celle-ci soit envoyée vers les serveurs qui utilisent votre bot. Pour cela nousNous allons utiliséfaire lecette codediffusion suivantune fois que notre bot sera prêt. On va donc modifier la suite de la méthode login de notre client de la manière suivante :
// Connexion à notre bot
client.login(process.env.TOKEN).then(async () => {
/* Diffusion des commandes */
setTimeout(async () => {
const rest = new REST({ version: '10' }).setToken(process.env.TOKEN);
console.log();
console.log('Started refreshing application (/) commands.');
// On dispatch les commandes sur tous les serveurs
await rest.put(Routes.applicationCommands(client.user.id), {
body: commands,
});
console.log('Successfully registered application commands');
console.log();
}, 1000);
/* Diffusion des commandes */
console.log(`Logged in as ${client.user.tag} !`);
});
Notre bot est maintenant prêt à l'utilisation. Il ne nous reste plus qu'à écrire le code des commandes, des évènements, etc... et de tout ce que l'on souhaite comme fonctionnalités.