Chapitre 4 - Les évènements
Définition
Lorsque l'on souhaite interagir avec Discord, notre bot réagi avec un évènement. Il existe deux types d'évènement :
- once : émet l'évènement une fois que le bot est prêt
- on : émet dès qu'un évènement est reçu
Que ce soit pour la lecture d'un message ou encore l'utilisation d'une commande, en fonction de l'évènement qu'il reçoit, le bot va utiliser des instructions différentes.
La liste de tous les évènements possibles est présente sur : Discord JS - Client
Structure des évènements
Voici la structure que nous allons utiliser lorsque nous allons créer nos fichiers :
module.exports = {
name: 'event_name', // Nom de l'évènement
once: true, // once : true | on : false
async execute(client, ..args) { // On récupère le client que l'on a envoyé, et on y ajoute les autres paramètres nécessaire
/**
* Instruction de l'évènement
*/
},
};
Lorsque vous voulez écouter un évènement, nous vous conseillons d'appeler le fichier qui le contient de la même manière que son nom afin de vous retrouver facilement.
Évènement - Ready
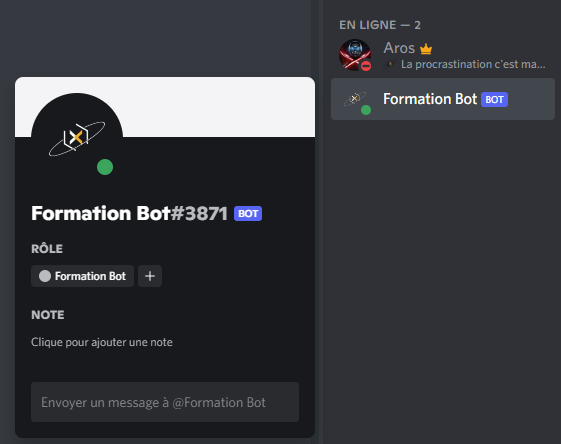
Le premier évènement que l'on va créer se nomme : ready. Cet évènement se produit une fois que notre bot est prêt (il sera donc de type : once). Jusqu'à maintenant, lorsque l'on démarrait notre bot, voici) quoi ça ressemblait :
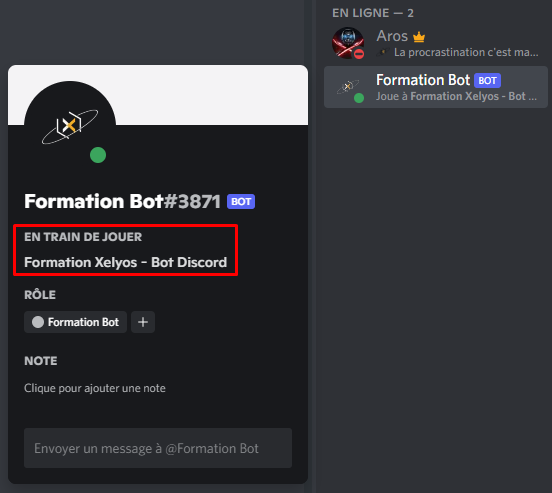
Nous allons y ajouter une action :
module.exports = {
name: 'ready',
once: true,
async execute(client) {
/* Modification du statut de présence */
client.user.setPresence({
activities: [{ name: 'Formation Xelyos - Bot Discord' }],
status: 'online',
});
},
};
Évènement - interactionCreate
L'évènement interactionCreate correspond au moment où une commande ou une réaction est utilisée. C'est cet évènement qui va garantir que nos commandes puissent être utilisées. Voici la structure de ce fichier :
module.exports = {
name: 'interactionCreate',
once: false,
async execute(client, interaction) { // On récupère le client et l'interaction
/* Commande Slash */
if (interaction.isChatInputCommand()) { // l'interaction est de type commande
const command = client.commands.get(interaction.commandName); // On récupère donc la commande correspondant au nom de l'intéraction
if (!command) return; // Si on ne l'a trouve pas, on ne fait rien
try {
await command.execute(interaction, client); // On execute les instructions de notre commande
} catch (error) {
/* Une erreur est survenue lors de l'exécution de la commande */
console.error(interaction.commandName, error);
await interaction.reply({
content: 'There was an error while executing this command!',
ephemeral: true,
});
}
}
/* Commande Slash */
/* Réponse aux réactions */
if (interaction.isButton() || interaction.isSelectMenu()) { // Notre réaction est de type button ou menu de sélection
if (interaction.message.author.id !== client.user.id) return; // On ne réagit pas à nous même
const reaction = client.reactions.get(interaction.customId);
if (!reaction) return;
reaction.execute(interaction, client);
}
/* Réponse aux réactions */
},
};
Exercice (Moyen) - Afficher la structure d'un message
L'objectif de cette exercice est simple, vous devez afficher dans les logs la structure d'un message à chaque fois qu'un message est créé.
Exemple de résultat attendu dans les logs :
Message {
channelId: '1003624284553478276',
guildId: '1003624283458785290',
id: '1003784069873680436',
createdTimestamp: 1659391171664,
type: 0,
system: false,
content: 'Voici le résultat à obtenir !',
author: User {
id: '279989640210022401',
bot: false,
system: false,
flags: UserFlagsBitField { bitfield: 0 },
username: 'Aros',
discriminator: '2022',
avatar: 'de8d06d7370b2cfb33916cc84f6bea83',
banner: undefined,
accentColor: undefined
},
pinned: false,
_parsedUsers: null,
crosspostedChannels: Collection(0) [Map] {},
repliedUser: null
},
webhookId: null,
groupActivityApplication: null,
applicationId: null,
activity: null,
flags: MessageFlagsBitField { bitfield: 0 },
reference: null,
interaction: null
}