Chapitre 6 - Les commandes (partie 2)
Le chapitre précédent nous avons vu la structure à adopter lorsque l'on veut créer une commande et comment envoyer une réponse à celle-ci. Lorsque l'on met en place des commandes, il est également possible d'ajouter des options à celle-ci. C'est ce que nous allons voir dans ce chapitre.
Rappel sur la structure d'une commande :
require('log-timestamp');
const { SlashCommandBuilder } = require('discord.js'); // Constructeur de notre commande
module.exports = {
data: new SlashCommandBuilder()
.setName('command_name') // Nom de notre commande
.setDescription('description'), // Description de notre commande
async execute(interaction) { // Lorsque l'on éxécute une commande, on réalise une interaction
/**
* Instruction de l'évènement
*/
},
};
Les options
Les options sont des paramètres que l'on peut ajouter à nos commandes. En fonction du type d'option que l'on choisit, il sera possible de récupérer des informations par la suite.
Liste des options disponibles :
- Subcommand : défini l'option comme une sous commande
- SubcommandGroup : défini l'option comme étant un groupe de sous commande
- String : demande à l'utilisateur de saisir une chaine de caractères
- Integer : demande à l'utilisateur de saisir un entier
- Number : demande à l'utilisateur de saisir un nombre (la présence d'une , est possible)
- Boolean : demande à l'utilisateur de sélectionner une valeur booléenne
- User : demande à l'utilisateur de sélectionner un utilisateur
- Channel : demande à l'utilisateur de sélectionner un channel
- Role : demande à l'utilisateur de sélectionner un rôle
- Mentionable : demande à l'utilisateur de sélectionner un élément mentionale (channel, role, utilisateur, ...)
- Attachment : demande à l'utilisateur d'envoyer un fichier dans la commande
Utiliser les options
Définir les options dans une commande : pour ajouter une option dans une commande, on ajoute la méthode correspondant à l'option souhaitée dans la déclaration de la commande. Voici un exemple de déclaration de commande :
const data = new SlashCommandBuilder()
.setName('nom de la commande')
.setDescription('Description de la commande')
.addStringOption(option => option.setName('string').setDescription('Sélectionner une phrase'))
.addIntegerOption(option => option.setName('int').setDescription('Sélectionner un entier'))
.addBooleanOption(option => option.setName('choice').setDescription('Sélectionner un booléen'))
.addUserOption(option => option.setName('user').setDescription('Sélectionner un utilisateur'))
.addChannelOption(option => option.setName('channel').setDescription('Sélectionner un channel'))
.addRoleOption(option => option.setName('role').setDescription('Sélectionner un role'))
.addNumberOption(option => option.setName('num').setDescription('Sélectionner un nombre'))
.addMentionableOption(option => option.setName('mentionable').setDescription('Mentionner quelque chose'))
.addAttachmentOption(option => option.setName('attachment').setDescription('Ajouter une pièce jointe'));
A noter : lorsque vous déclarez une option, le nom de celle-ci est très importante. Ce dernier ne peut pas contenir de majuscule, ni despace. Chaque nom est unique au sein d'une même commande, lorsque l'on veut récupérer la valeur d'une option, il faudra utiliser son nom.
Récupérer la valeur d'une option : pour récupérer les valeurs d'une option, il faut aller dans notre variable interaction. Cette variable contient un attribut options qui va contenir toutes les valeurs des options sélectionner par l'utilisateur (interaction.options). Voici comment récupérer les valeurs pour chaque options :
const string = interaction.options.getString('string');
const integer = interaction.options.getInteger('int');
const boolean = interaction.options.getBoolean('choice');
const user = interaction.options.getUser('user'); // Les deux appels sont autorisés
const member = interaction.options.getMember('user'); // Les deux appels sont autorisés
const channel = interaction.options.getChannel('channel');
const role = interaction.options.getRole('muted');
const number = interaction.options.getNumber('role');
const mentionable = interaction.options.getMentionable('mentionable');
const attachment = interaction.options.getAttachment('attachment');
console.log({ string, integer, boolean, user, member, channel, role, mentionable, attachment, number }); // Utilisons les logs pour voir ce qu'il se passe avec les valeurs d'options.
Paramétrer les options
Lorsque vous ajoutez une option dans une commande, il est possible de lui ajouter d'ajouter des paramètres à cette option. Les paramètres vont modifier le comportement.
Parmi la liste des paramètres pout une option, certain sont commun à tous les types d'options :
- setName() : (Obligatoire) nom à l'option
- setDescription() : (obligatoire) description de l'optoin
- setRequired() : est ce que l'option est obligatoire ou non
Les paramètres globaux : ces paramètres peuvent être utilisés sur chaque type d'options
option
.setName("Nom de l'option")
.setDescription("Description de l'option")
.setRequired(true) // option obligatoire pour exécuter la commande
Les choix : les choix sont des valeurs prédéterminées auquels on a associé une valeur lorsqu'elles sont sélectionnées.
Lorsque dans une commande vous ajoutez des choix, l'utilisateur ne sera pas en mesure de choisir une valeur personnelle. L'ajout de choix est possible sur les options de types : String, Number et Integer. Pour définir les choix dans une option, il faudra ajouter la méthode suivante dans la déclaration de l'option :
option
.addChoices(
{ name: 'Nom option 1', value: "valeur de l'opion 1" },
{ name: 'Nom option 2', value: "valeur de l'opion 2" },
)
Min et Max : Il est possible de déterminer des valeurs minimums et maximum. Pour les options Integer et Number, les méthodes setMin() et setMax sont des filtres qui permettent de définir une limite dans la saisie de l'utilisateur. La même options est possible pour la taille d'une phrase envoyé dans un String avec setMinLength() et setMaxLength().
Les sous commandes et groupe de commandes
Les permissions
Il est possible de définir des permissions pour une commande, ces permissions permettent de filtrer l'utilisation de celle-ci. Par exemple, il est possible de choisir si une commande peut être utilisée en MP ou non avec .setDMPermission(true|false) :
const data = new SlashCommandBuilder()
.setName('ping')
.setDescription('Répond pong')
.setDMPermission(false); // False : non utilisable en MP | True : Utilisable en MP
Si vous souhaitez plus d'informations sur les permissions de commandes, vous pouvez aller sur ce lien : Slash command permissions
Exercice (Facile) - Ping un utilisateur
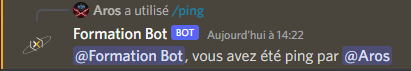
Modifier la commande /ping pour que l'utilisateur soit obligé de sélectionner un membre présent sur le serveur et obtenir la réponse suivante :
Exercice (Facile) - Minuteur 2.0
Reprenez l'exercice du minuteur du chapitre précedent, et gràceavec auxles options, demander à l'utilisateur de sélectionner la valeur du minuteurminuteur.