Introduction et prérequis
Introduction
Dans cette suite ce cours, nous allons essayer de nous initier au développement d'un bot Discord. Ce cours n'a pas comme objectif de développer un bot en particulier (administration, antitroll, etc., beaucoup de vidéos sur internet le fond), mais de comprendre comment le fonctionnement et l'interaction avec l'API de Discord. Tout au long de ce cours, nous suivrons et utiliserons le guide de développement d'un bot discord en js proposé par discordjs.guide
Dans ce cours, nous utiliserons :
- Node v16.16.0
- L'API v14 de Discord
- Windows (les personnes utilisant un MAC ou un Linux pourront également suivre ce cours. Il n'y a que la partie prérequis qui changera)
Prérequis
Pour le suivi de ce cours et le développement de notre bot, nous aurons besoin de plusieurs éléments indispensable.
Un IDE
Définition : Un IDE (environnement de développement intégré), est un logiciel de création d'applications, qui rassemble des outils de développement fréquemment utilisés dans une seule interface utilisateur graphique (GUI).
Il existe plusieurs IDE qui ont tous des avantages différents, vous pouvez les configurer comme vous le souhaitez afin qu'ils puissent répondre à vos attentes. Voici deux IDE que nous vous conseillons :
- Visual Studio Code (gratuit) : https://code.visualstudio.com/download.
- WebStrom (JetBrain, essai de 30 jours, gratuit pour les étudiants) : https://www.jetbrains.com/fr-fr/webstorm/
Attention : Si vous avez l'habitude de développer votre code avec un IDE en particulier, nous vous conseillons de le garder.
NodeJS
Node JS est un environnement d'exécution qui va nous permettre d'utiliser notre bot. Pour l'installer, aller sur le site officiel : https://nodejs.org/fr/
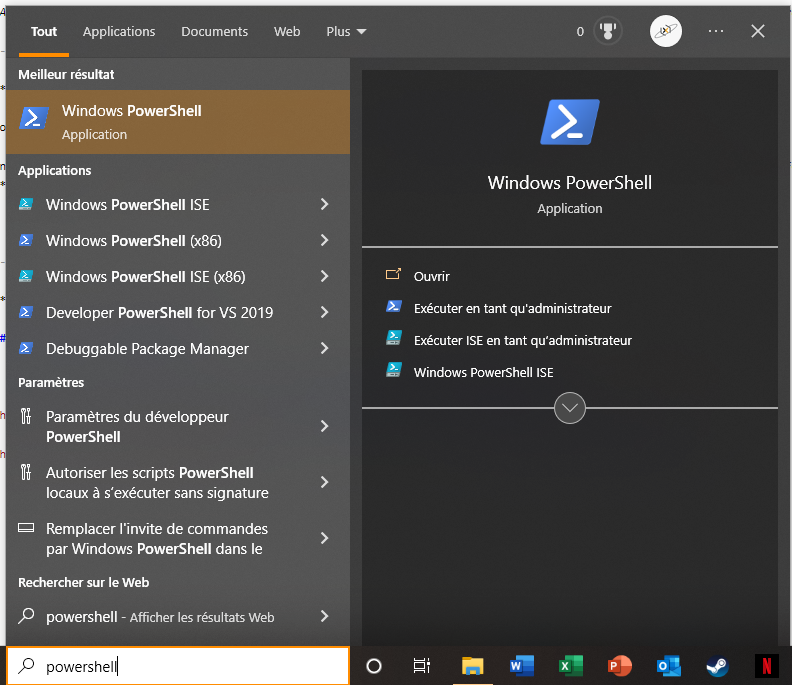
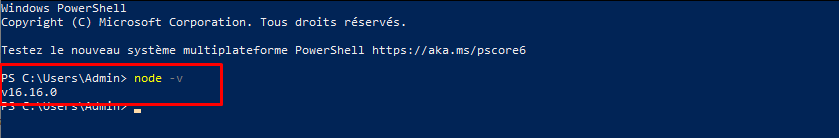
Une fois que vous aurez téléchargé et exécuté l'installeur, pour vérifier l'installation de node : il faudra ouvrir une fenêtre powershell et tapez : node -v


Vérifier également que vous avez la commande
npmdisponible en tapantnpm -vdans une fenêtre powershell
Paramétrer son discord
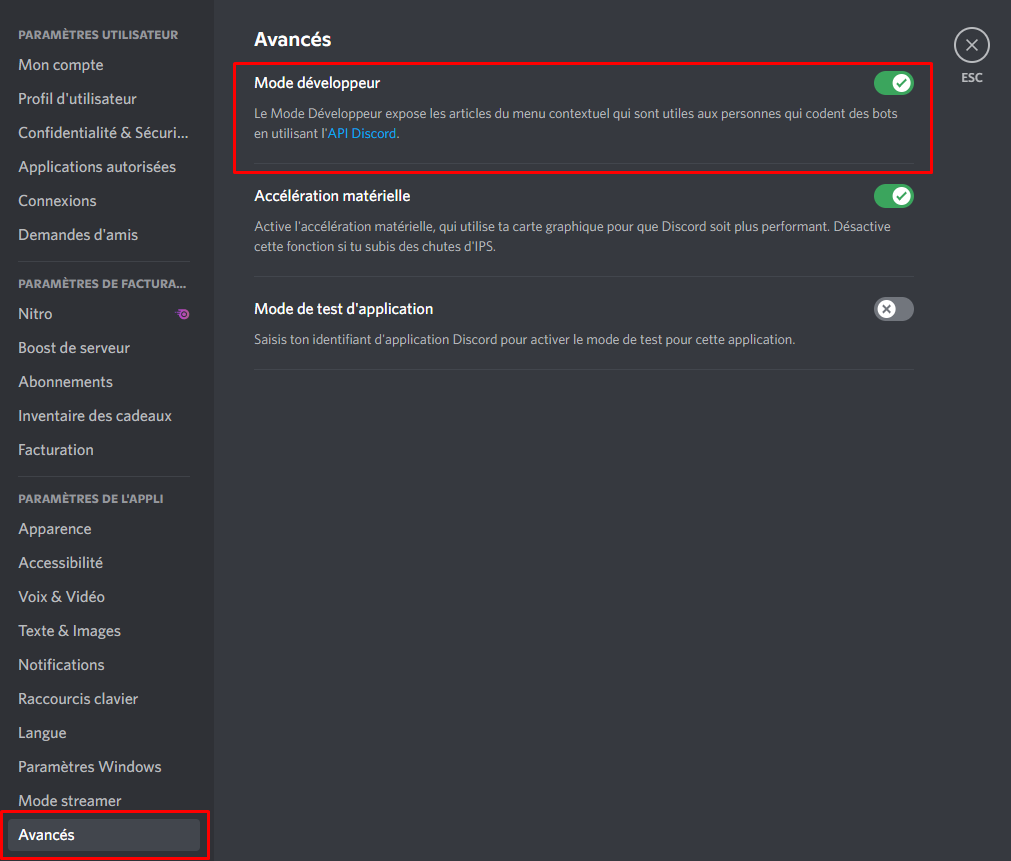
- Pour le développement d'application Discord, il est essentiel que vous ayez l'option Discord développeur activée sur votre compte. Pour l'activer, rendez-vous dans vos paramètres de compte :


- Pour essayer les différentes fonctionnalités que vous développerez pour votre bot, nous vous conseillons de créer un serveur Discord dédié. Vous pourrez alors tester tout ce que vous souhaitez sans prendre le risque de compromettre votre serveur personnel.
Liens utiles et indispendable
- Guide sur le développement d'un bot Discord (en anglais) : https://discordjs.guide
- Portail pour les développeurs Discord : https://discord.com/developers/applications
- Documentation officielle sur les applications et ressources Discord : https://discord.com/developers/docs
Notions de développement
Si vous n'avez aucune notion dans le développement, le suivi de ce cours pourra être compliqué. Néanmoins, voici quelques éléments qui vous seront indispensables si vous souhaitez le suivre.
Les variables
Définition : Les variables sont des éléments qui associent un nom (l'identifiant) à une valeur, qui sera implantée dans la mémoire du système programmé.valeur. Une variable contient une valeur qui peut varier au cours dedurant l'exécution du programme.
Durant ce cours, nous pourrons retrouver deux définitions de variable : let et const (l'utilisation de la déclaration avec var n'est pas recommandée par Discord).
Pour plus d'informations : https://code-garage.fr/blog/quelles-sont-les-differences-entre-var-let-et-const-en-javascript
Voici deux exemples de déclaration de variables :
const variableConstante = "Ma nouvelle constante";
let variableLocale = "Ma variable locale";
Les fonctions
Définition : Les fonctions sont des blocks qui permettent d'effectuer des instructions (calcul, effectuer une tache, etc...). Une fonction peut prendre en entrée un ou plusieurs paramètres et et peut renvoyer un résultat.
Il existe plusieurs manière de définir une fonction :
// Avec l'indicateur fonction
function somme(a, b) {
let resultat = a + b;
return a + b;
}
// Avec une variable
const somme = (a, b) => {
let resultat = a + b;
return a + b;
}
// Appel de la fonction
const monResultat = somme(5, 3); // monResultat = 8
