Introduction et prérequis
Introduction
Dans cette suite ce cours, nous allons essayer de nous initier au développement d'un bot Discord. Ce cours n'a pas comme objectif de développer un bot en particulier (administration, antitroll, etc., beaucoup de vidéos sur internet le fond), mais de comprendre comment le fonctionnement et l'interaction avec l'API de Discord. Tout au long de ce cours, nous suivrons et utiliserons le guide de développement d'un bot discord en js proposé par discordjs.guide
Dans ce cours, nous utiliserons :
- Node v16.16.0
- L'API v14 de Discord
- Windows (les personnes utilisant un MAC ou un Linux pourront également suivre ce cours. Il n'y a que la partie prérequis qui changera)
Prérequis
Pour le suivi de ce cours et le développement de notre bot, nous aurons besoin de plusieurs éléments indispensable.
Un IDE
Définition : Un IDE (environnement de développement intégré), est un logiciel de création d'applications, qui rassemble des outils de développement fréquemment utilisés dans une seule interface utilisateur graphique (GUI).
Il existe plusieurs IDE qui ont tous des avantages différents, vous pouvez les configurer comme vous le souhaitez afin qu'ils puissent répondre à vos attentes. Voici deux IDE que nous vous conseillons :
- Visual Studio Code (gratuit) : https://code.visualstudio.com/download.
- WebStrom (JetBrain, essai de 30 jours, gratuit pour les étudiants) : https://www.jetbrains.com/fr-fr/webstorm/
Attention : Si vous avez l'habitude de développer votre code avec un IDE en particulier, nous vous conseillons de le garder.
NodeJS
Node JS est un environnement d'exécution qui va nous permettre d'utiliser notre bot. Pour l'installer, aller sur le site officiel : https://nodejs.org/fr/
Une fois que vous aurez téléchargé et exécuté l'installeur, pour vérifier l'installation de node : il faudra ouvrir une fenêtre powershell et tapez : node -v


Vérifier également que vous avez la commande
npmdisponible en tapantnpm -vdans une fenêtre powershell
Paramétrer son discord
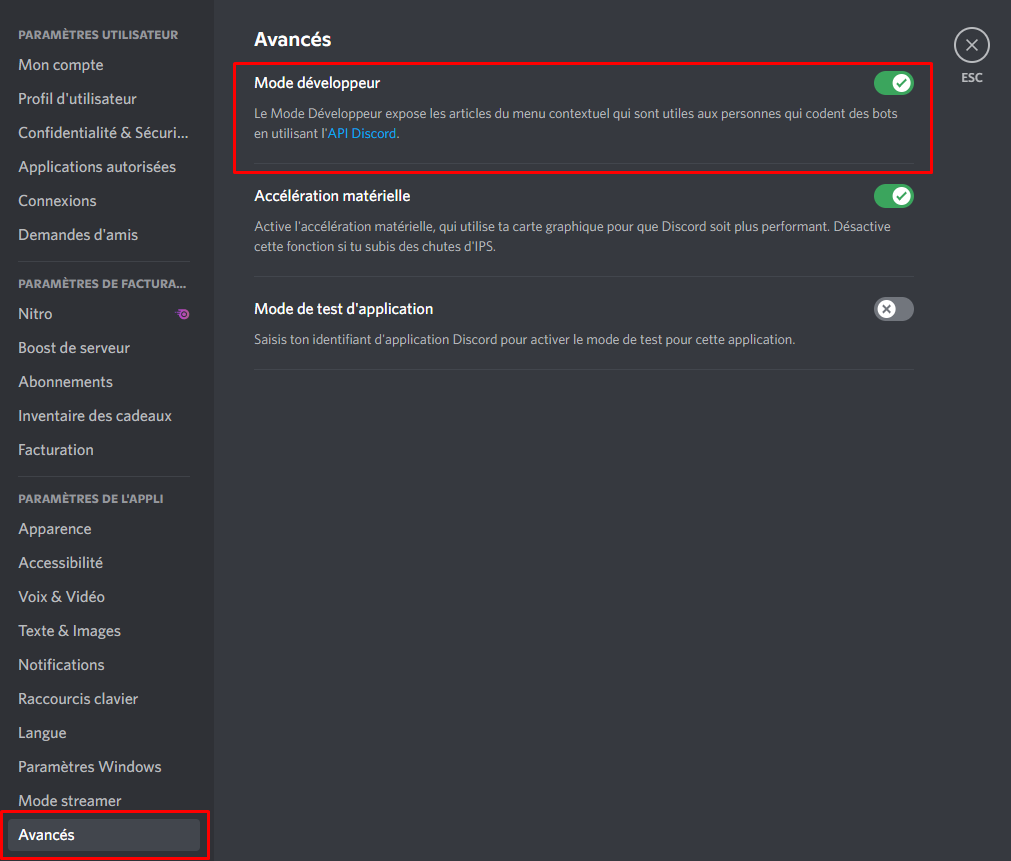
- Pour le développement d'application Discord, il est essentiel que vous ayez l'option Discord développeur activée sur votre compte. Pour l'activer, rendez-vous dans vos paramètres de compte :


- Pour essayer les différentes fonctionnalités que vous développerez pour votre bot, nous vous conseillons de créer un serveur Discord dédié. Vous pourrez alors tester tout ce que vous souhaitez sans prendre le risque de compromettre votre serveur personnel.
Liens utiles et indispendable
- Guide sur le développement d'un bot Discord (en anglais) : https://discordjs.guide
- Portail pour les développeurs Discord : https://discord.com/developers/applications
- Documentation officielle sur les applications et ressources Discord : https://discord.com/developers/docs
Notions de développement
Si vous n'avez aucune notion dans le développement, le suivi de ce cours pourra être compliqué. Néanmoins, voici quelques éléments qui vous seront indispensables si vous souhaitez le suivre.
Les variables
Définition : Les variables sont des éléments qui associent un nom (l'identifiant) à une valeur. Une variable contient une valeur qui peut varier durant l'exécution du programme.
Durant ce cours, nous pourrons retrouver deux définitions de variable : let et const (l'utilisation de la déclaration avec var n'est pas recommandée par Discord).
Pour plus d'informations : https://code-garage.fr/blog/quelles-sont-les-differences-entre-var-let-et-const-en-javascript
Voici deux exemples de déclaration de variables :
const variableConstante = "Ma nouvelle constante";
let variableLocale = "Ma variable locale";
Les fonctions
Définition : Les fonctions sont des blocks qui permettent d'effectuer des instructions (calcul, effectuer une tache, etc...). Une fonction peut prendre en entrée un ou plusieurs paramètres et et peut renvoyer un résultat.
Il existe plusieurs manière de définir une fonction :
// Avec l'indicateur fonction
function somme(a, b) {
let resultat = a + b;
return a + b;
}
// Avec une variable
const somme = (a, b) => {
let resultat = a + b;
return a + b;
}
// Avec les deux
const somme = function(a, b) {
return a +b;
}
// Appel de la fonction
const monResultat = somme(5, 3); // monResultat = 8
Les structures clé/valeur (dictionnaire)
Définition : Les structures (ou couples) clé/valeur est un format qui ressemble au JSON (JavaScript Object Nation). C'est une structure que l'on retrouvera beaucoup lorsque l'on interagira avec l'API de Discord. La valeur peut être de n'importe quel type (y compris un nouveau dictionnaire). Voici un exemple de structure :
// Déclaration du dictionnaire
const monDictionnaire = {
"cle": "valeur",
"nombre1": 1,
"dictionnaire": {
"a": "A",
"...": "..."
},
"tableauNombre": [1, 2, 3, 4],
"tableauDictionnaire": [
{"1": 1},
{"2": 2},
]
}
// Appel du dictionnaire
console.log(monDictionnaire.cle); // résultat = 'valeur'
console.log(monDictionnaire['cle']); // résultat = 'valeur'
console.log(monDictionnaire.dictionnaire.a); // résultat = 'A'
console.log(monDictionnaire.tableauDictionnaire[0]["1"]); // résultat = 1
Durant ce cours, le mot clé pourra également être appelé attribut.
L'exécution asynchrone
Définition : La déclaration async function définit une fonction asynchrone qui renvoie un objet AsyncFunction. Une fonction asynchrone est une fonction qui s'exécute de façon asynchrone grâce à la boucle d'évènement en utilisant une promesse (Promise) comme valeur de retour.
Pour plus d'informations : https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Statements/async_function
Pour faciliter la compréhension de ce système, on va définir 3 fonctions :
-
waitFiveSecond: cette fonction va exécuter une autre fonctio après 5 secondes d'attente -
afficherA: affiche A dans les logs -
afficherB: affiche B dans les logs
/**
* Exécuter une fonction après 5 seconde d'attente
* @param fct fonction à exécuter
*/
const waitFiveSecond = async (fct) => {
await wait(5000); // On attend 5 secondes (5000 millisecondes) avant de continuer
fct();
};
/**
* Afficher la valeur A dans les logs
*/
const afficherA = () => {
console.log('Afficher A !');
}
/**
* Afficher la valeur B dans les logs
*/
const afficherB = () => {
console.log('Afficher B !');
}
