Envoyer un mail à la soumission d'un Google Form
En cours de rédaction ....
Avant propos : Dans ce tutoriel, nous allons vous montrer comment faire à partir d'un Google form pour envoyer un fichier pdf par mail via le système Mail RP. En fonction de vos besoins, vous pourrez réaliser uniquement les étapes qui permettent de répondre à votre besoin.
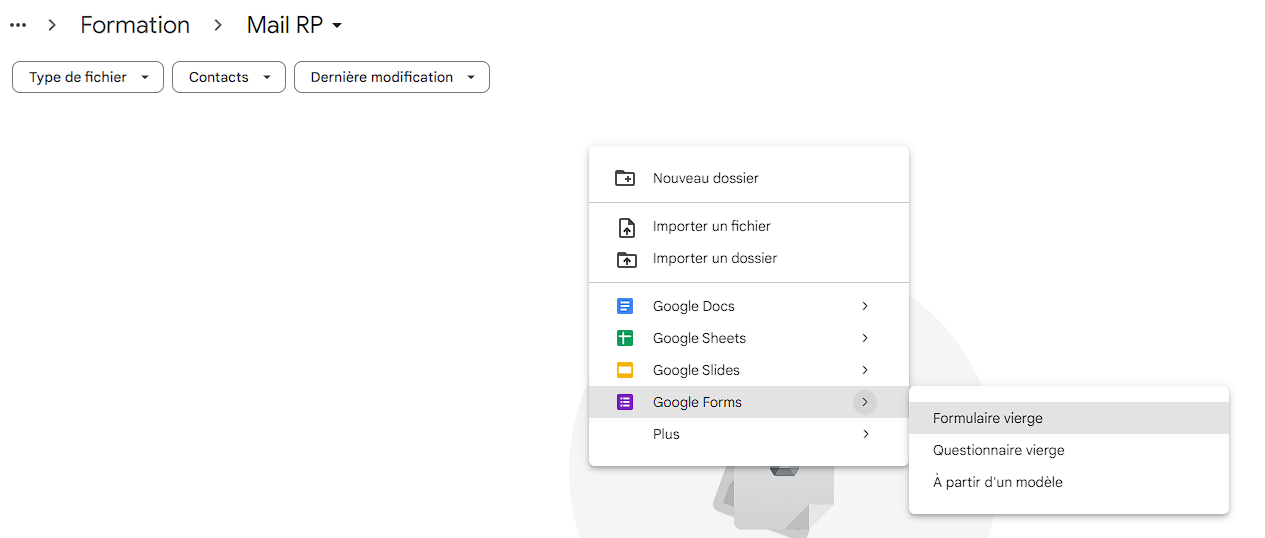
1 - Créer votre Google Form
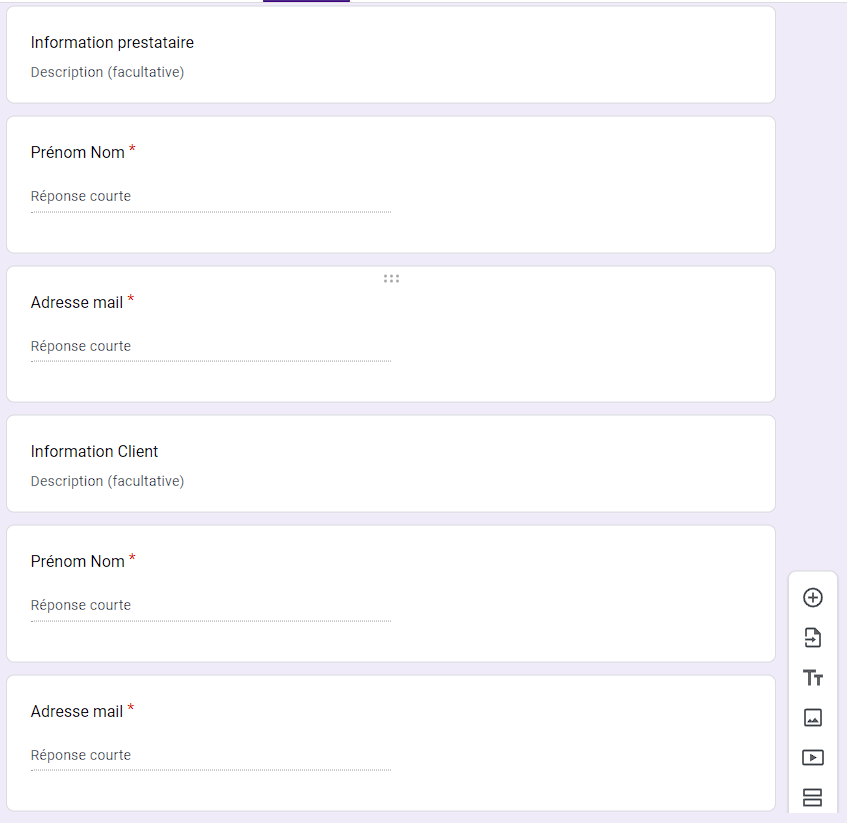
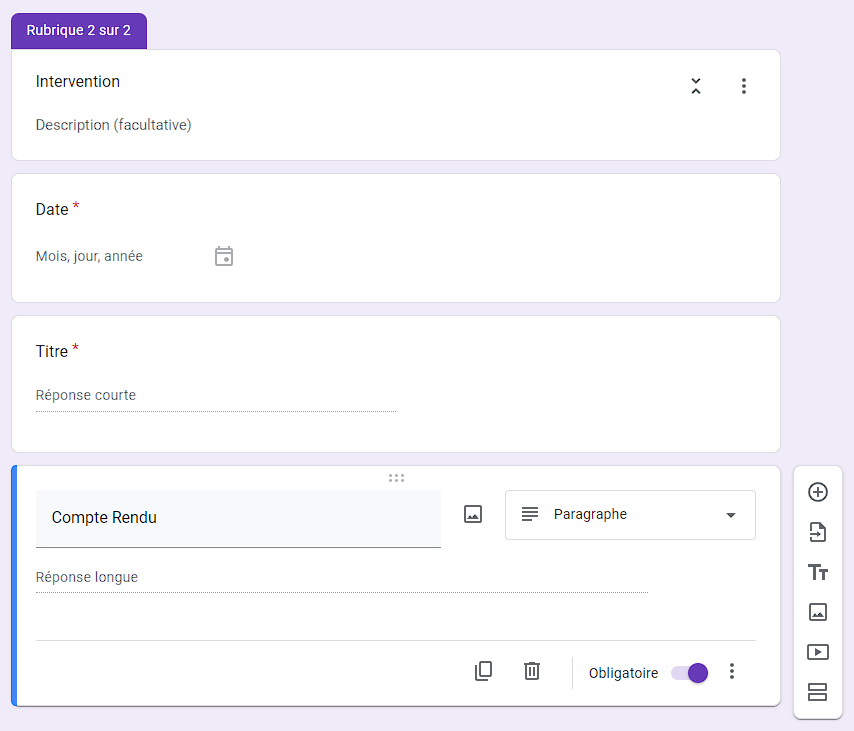
La première étape consiste à créer votre Google Form. Pour cette démonstration, nous allons partir sur la réalisation d'un compte rendu d'intervention que l'on va envoyer à notre client.
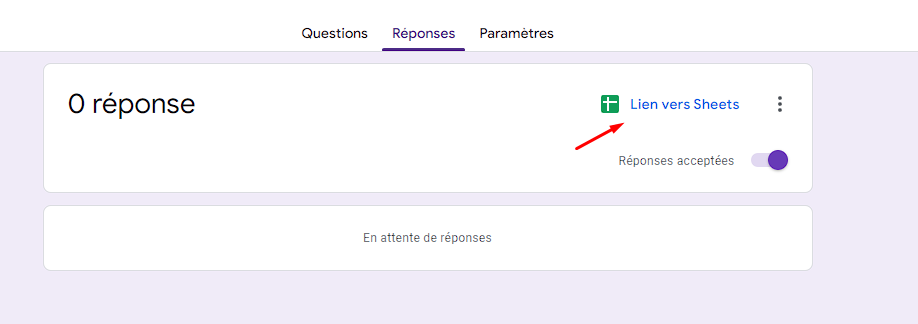
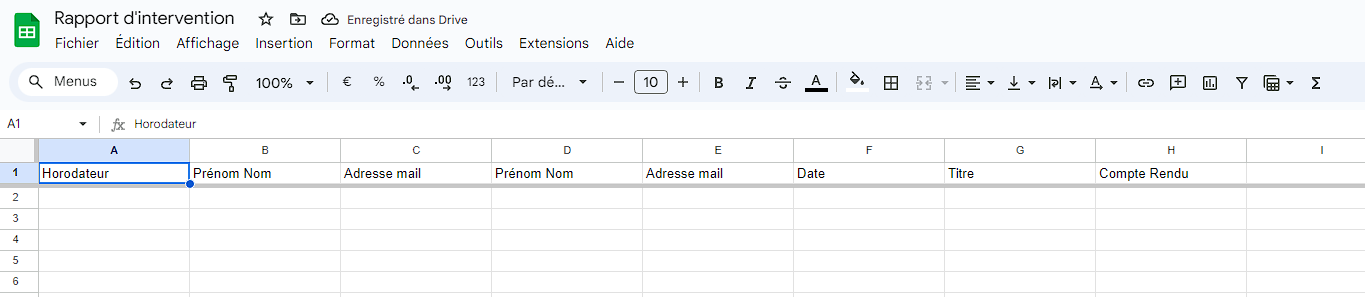
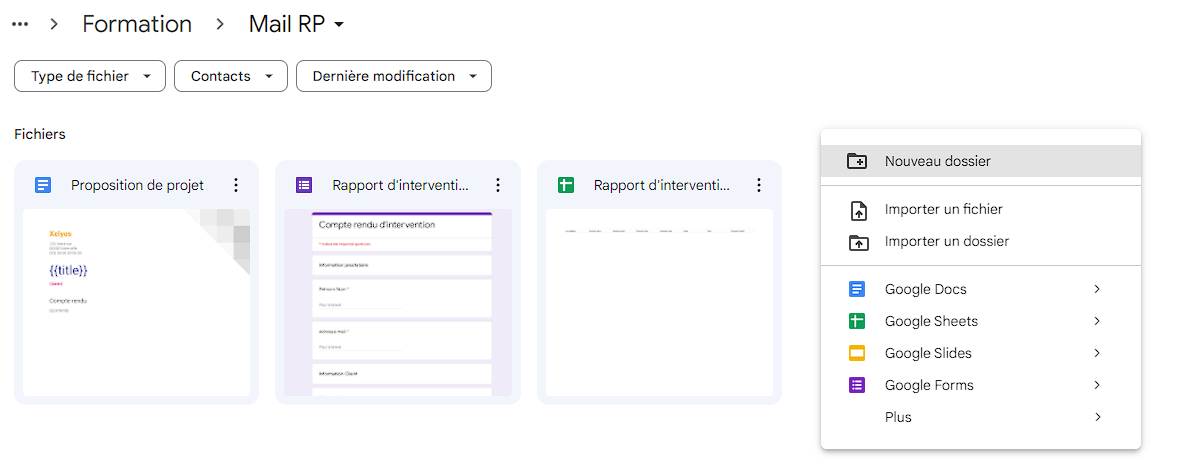
Une fois votre formulaire créé, vous devez activer l'exportation des données vers un Google Sheet :
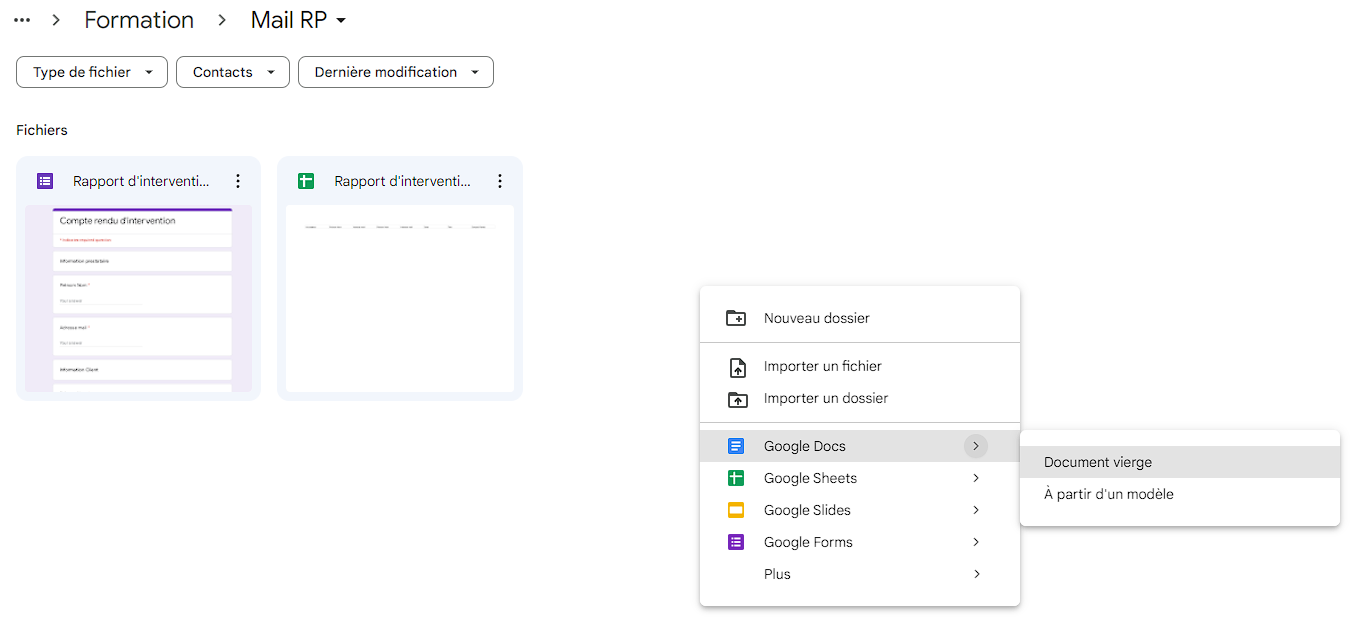
2 - Créer un template (GDoc)
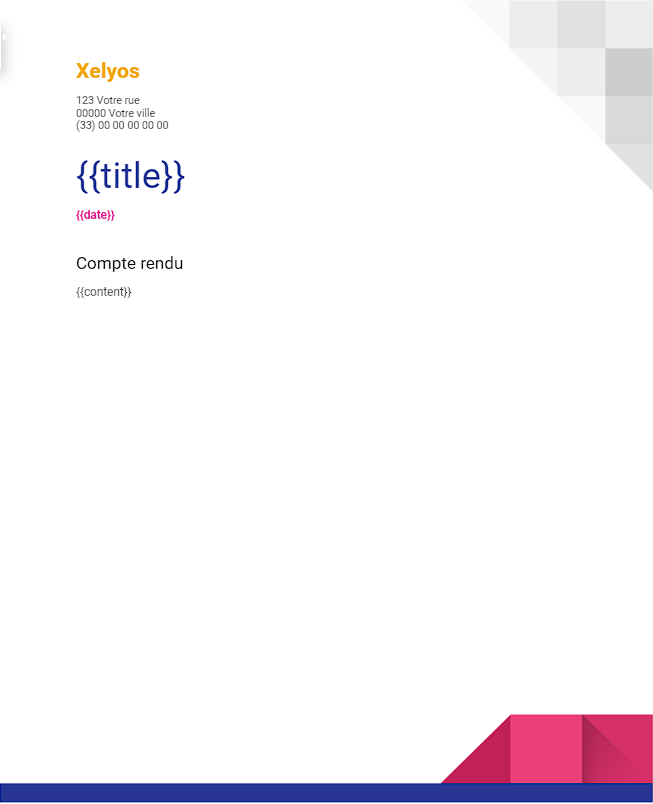
Maintenant que le Google Form est créé, nous allons créer un template. Ce template réalisé sur Google Doc sera le modèle du rapport qui sera envoyé au client.
Dans le modèle, on retrouve plusieurs balises {{name}}. Ces balises vont nous permettre d'insérer des informations en les remplaçant par du contenu.
Par exemple, {{title}} deviendra : Audit de sécurité !
La nomenclature des balises n'a pas d'importance. Cependant, nous vous conseillons :
- d'essayer de mettre le nom de vos variables en : camelCase ou PascalCase
- de ne pas mettre d'espace dans le nom
- de mettre un nom clair et facile à comprendre
- d'éviter de mettre des séparateurs dans le nom, comme :
.,-,/, etc.
3 - Créer un répertoire de stockage
Lorsque nous allons générer les PDF, il faudra les stocker. C'est pourquoi nous allons créer un répertoire de stockage au sein de notre projet.
4 - Créer le script d'envoi
Plus d'information sur Apps Script : https://developers.google.com/apps-script/overview
Maintenant que nous avons tous nos éléments prêts, nous allons créer le script permettant d'envoyer les réponses de notre formulaire.
Étape 1 : Initialisation du script
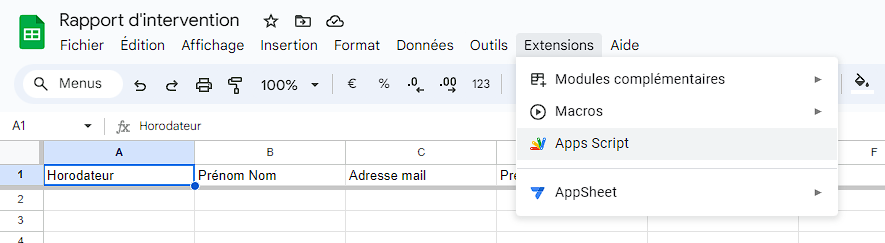
Sur le Google Sheet, nous allons ajouter un script. Pour cela, dans la barre extentions, sélectionnez Apps Script :
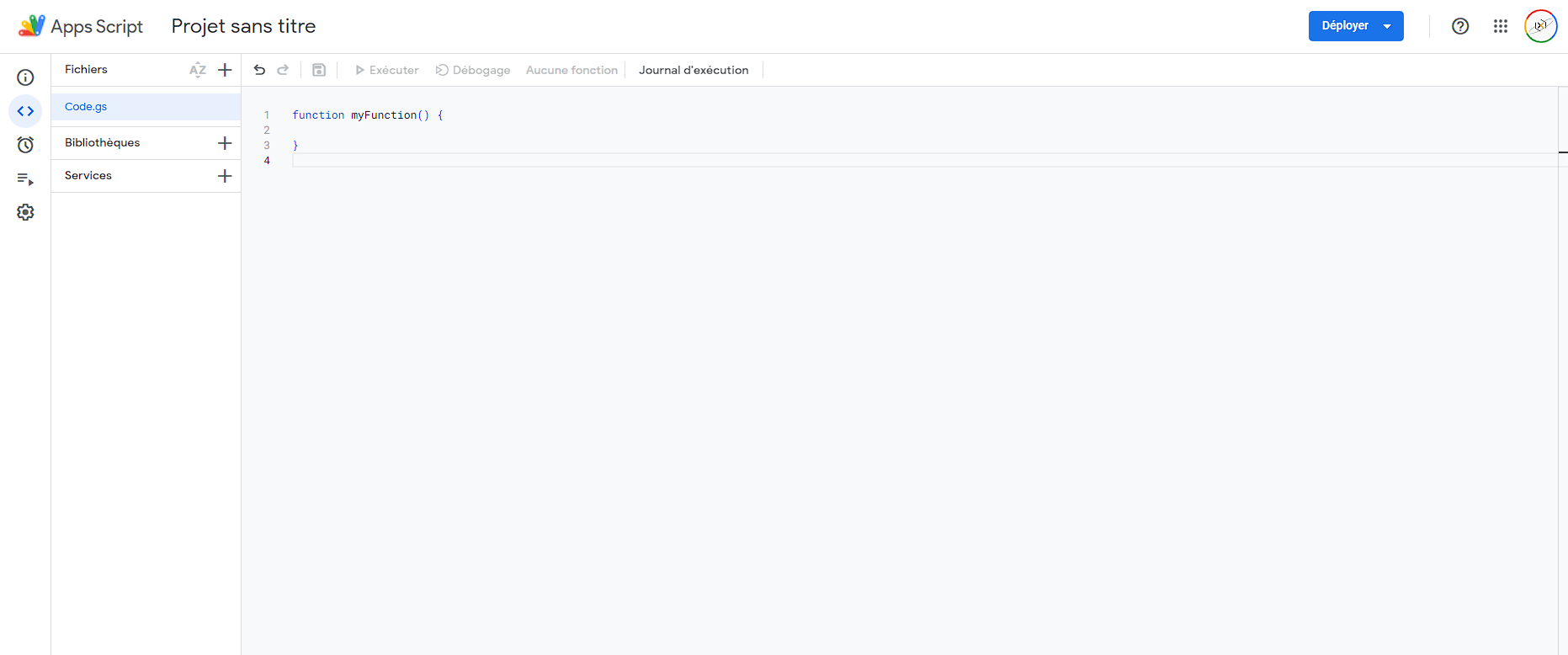
Voici à quoi ressemble notre projet par défaut :

La première chose que l'on va faire c'est donner un nouveau nom à notre fonction et lui passer un paramètre element :
function sendFormToMailRP(element) {
}
Étape 2 : Configurer le script pour recevoir l'évènement de soumission des données du formulaire
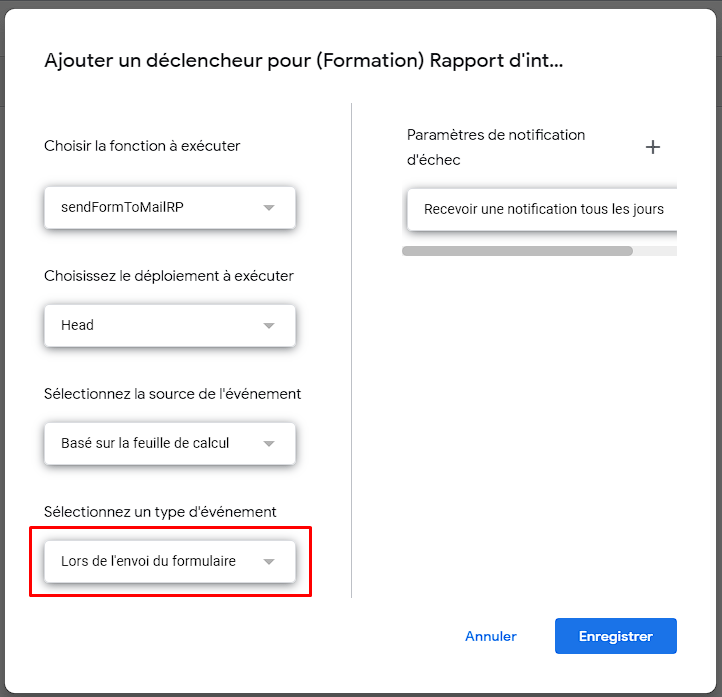
Pour que notre script fonctionne, il faut qu'il puisse être en mesure de détecter l'ajout de donnée dans le Google Sheet. On va créer un déclencheur :
Voici les paramètres de notre déclencheur, attention à bien définir comme type d'évènement Lors de l'envoi du formulaire :