Envoyer un mail à la soumission d'un Google Form
En cours de rédaction ....
Avant propos : Dans ce tutoriel, nous allons vous montrer comment faire à partir d'un Google form pour envoyer un fichier pdf par mail via le système Mail RP. En fonction de vos besoins, vous pourrez réaliser uniquement les étapes qui permettent de répondre à votre besoin.
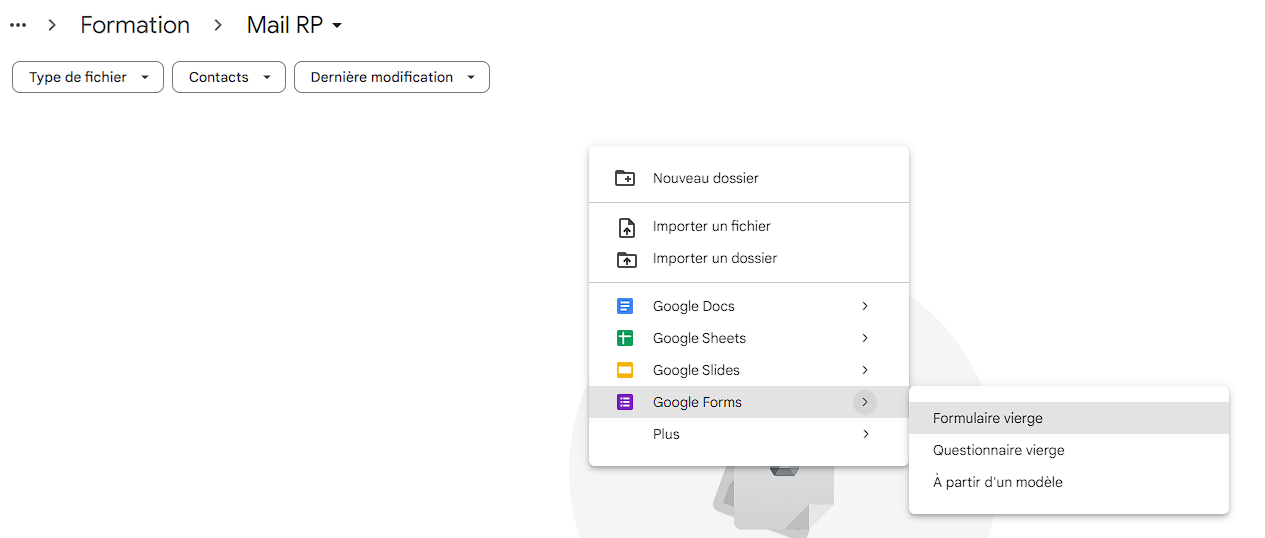
1 - Créer votre Google Form
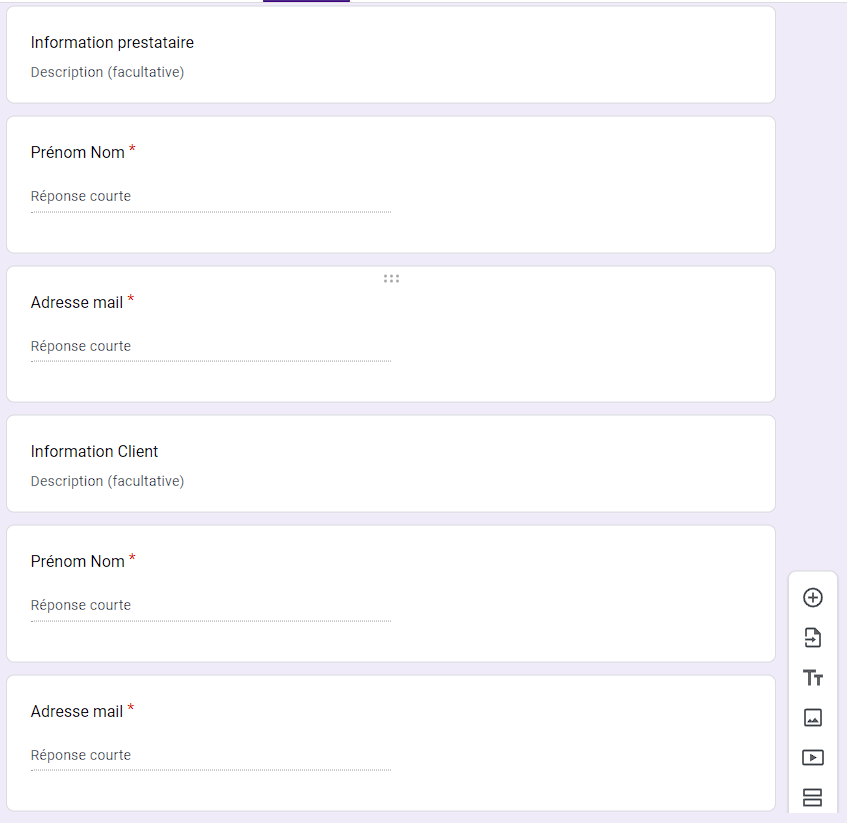
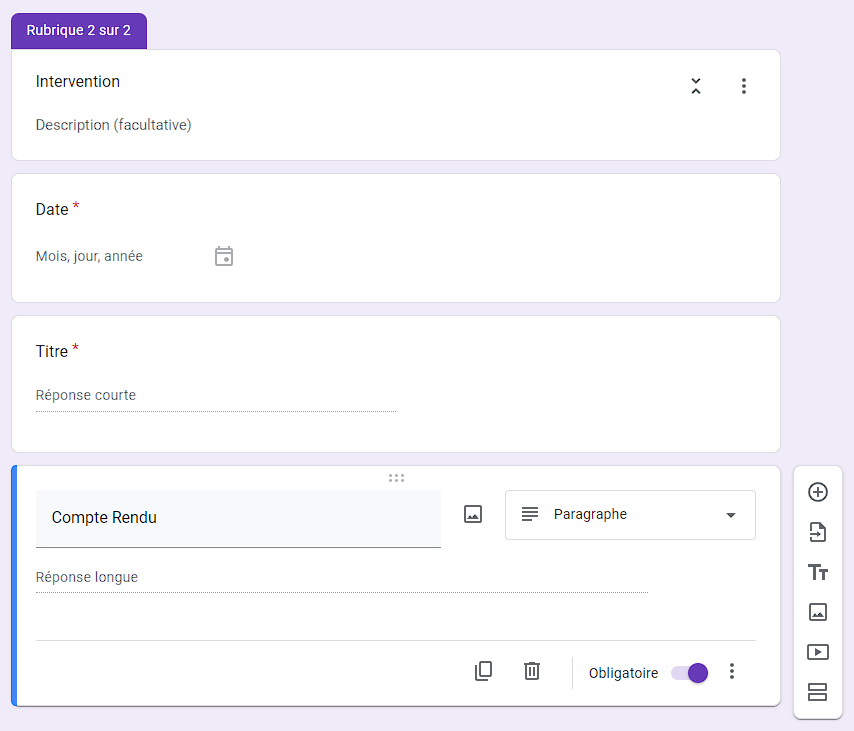
La première étape consiste à créer votre Google Form. Pour cette démonstration, nous allons partir sur la réalisation d'un compte rendu d'intervention que l'on va envoyer à notre client.
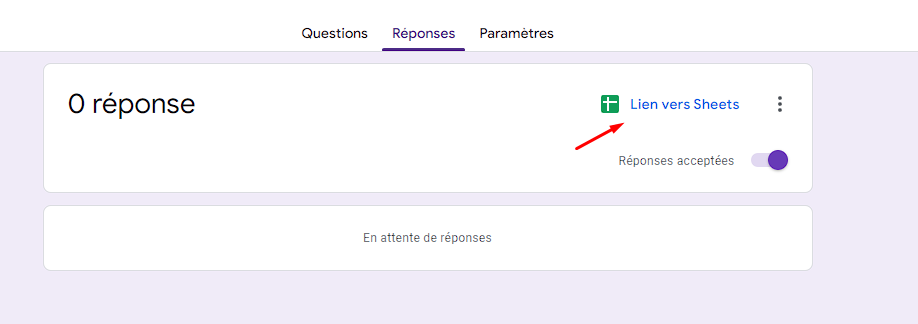
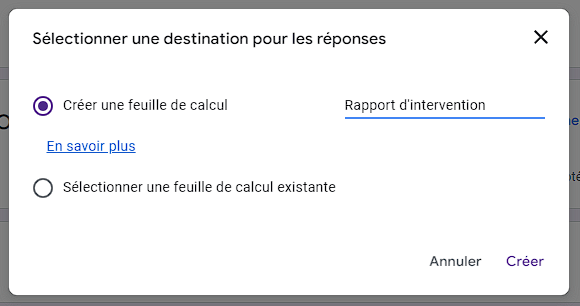
Une fois votre formulaire créé, vous devez activer l'exportation des données vers un Google Sheet :
2 - Créer un template (GDoc)
Maintenant que le Google Form est créé, nous allons créer un template. Ce template réalisé sur Google Doc sera le modèle du rapport qui sera envoyé au client.
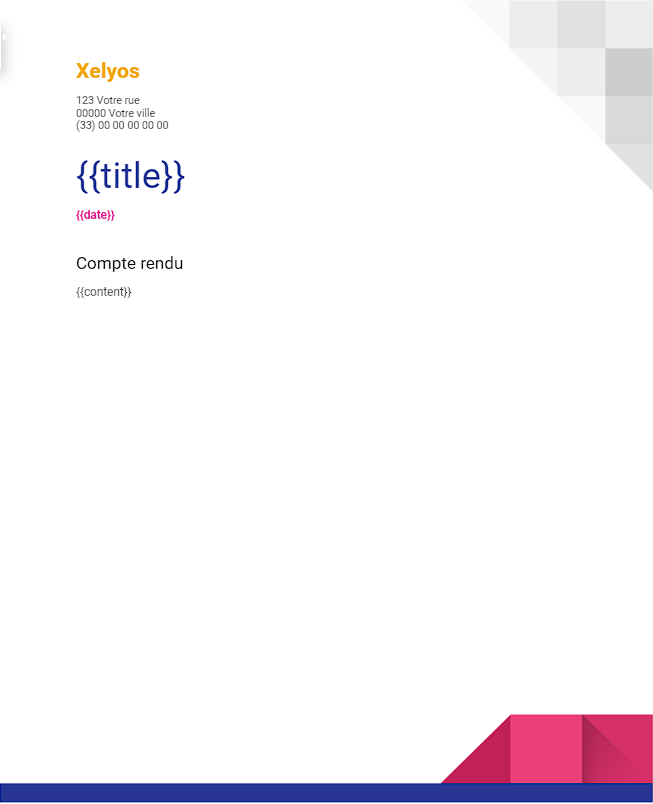
Dans le modèle, on retrouve plusieurs balises {{name}}. Ces balises vont nous permettre d'insérer des informations en les remplaçant par du contenu.
Par exemple, {{title}} deviendra : Audit de sécurité !
La nomenclature des balises n'a pas d'importance. Cependant, nous vous conseillons :
- d'essayer de mettre le nom de vos variables en : camelCase ou PascalCase
- de ne pas mettre d'espace dans le nom
- de mettre un nom clair et facile à comprendre
- d'éviter de mettre des séparateurs dans le nom, comme :
.,-,/, etc.
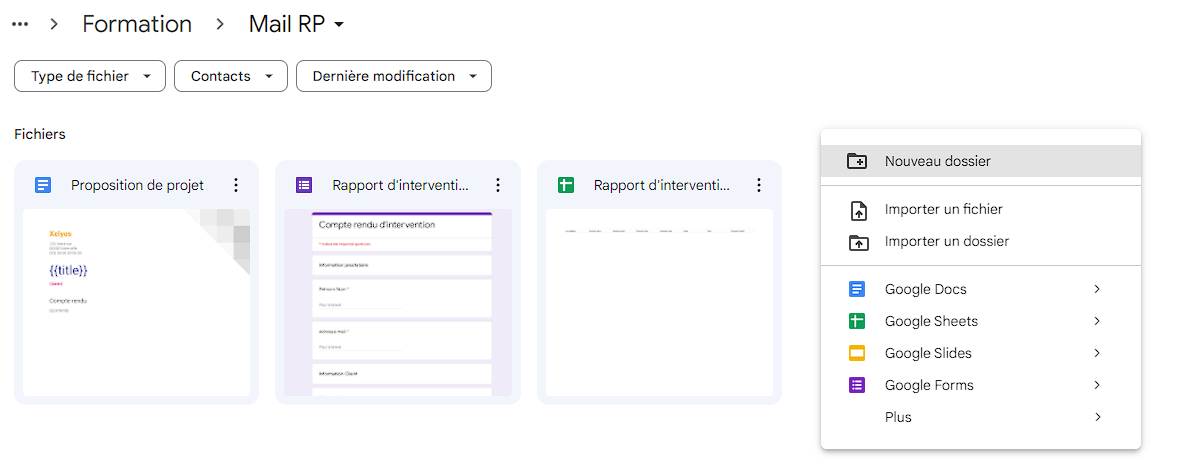
3 - Créer un répertoire de stockage
Lorsque nous allons générer les PDF, il faudra les stocker. C'est pourquoi nous allons créer un répertoire de stockage au sein de notre projet.
4 - Créer le script d'envoi
Plus d'information sur Apps Script : https://developers.google.com/apps-script/overview
Maintenant que nous avons tous nos éléments prêts, nous allons créer le script permettant d'envoyer les réponses de notre formulaire.
Étape 1 : Initialisation du script
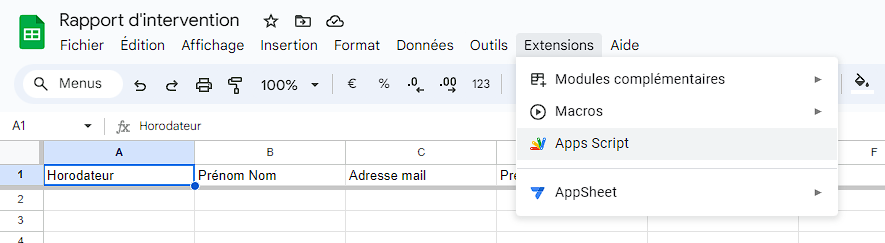
Sur le Google Sheet, nous allons ajouter un script. Pour cela, dans la barre extentions, sélectionnez Apps Script :
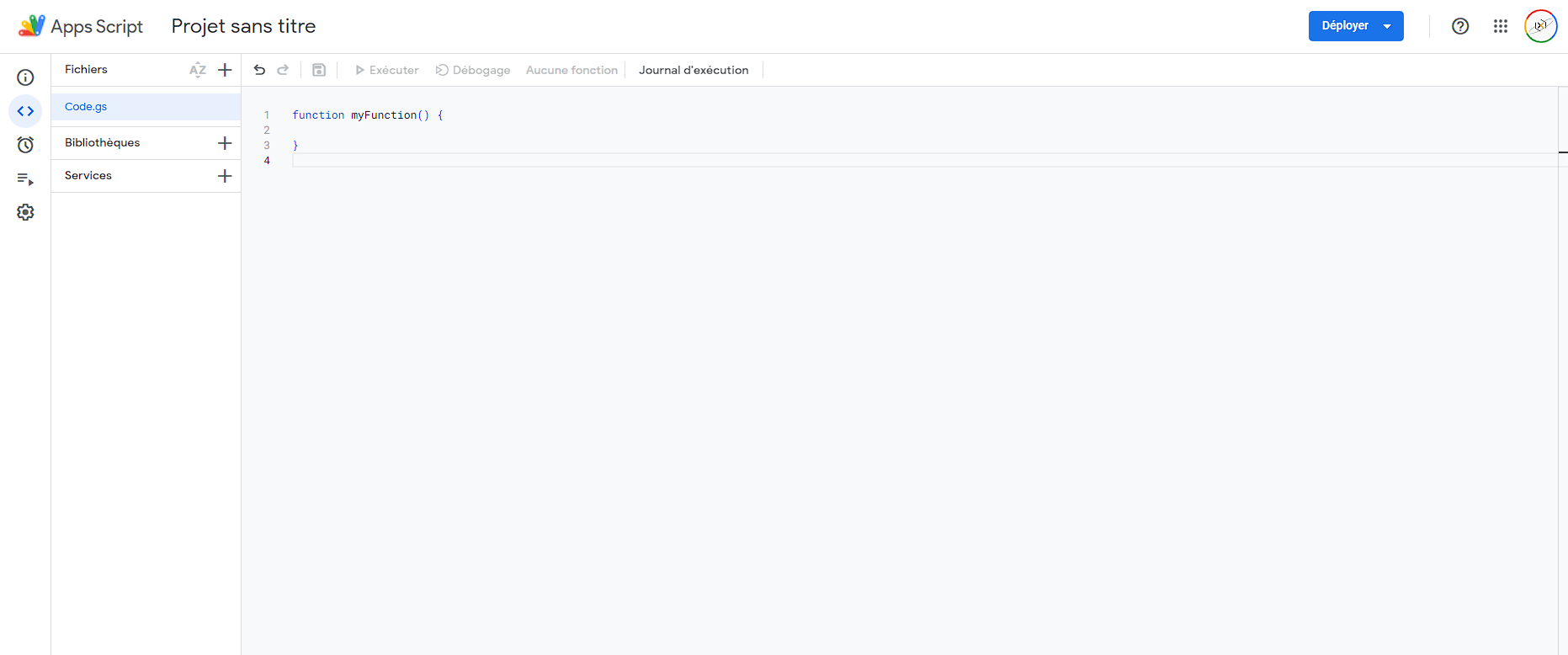
Voici à quoi ressemble notre projet par défaut :

La première chose que l'on va faire c'est donner un nouveau nom à notre fonction et lui passer un paramètre element :
function sendFormToMailRP(element) {
}
Étape 2 : Ajouter un déclencheur pour l'envoi d'un formulaire
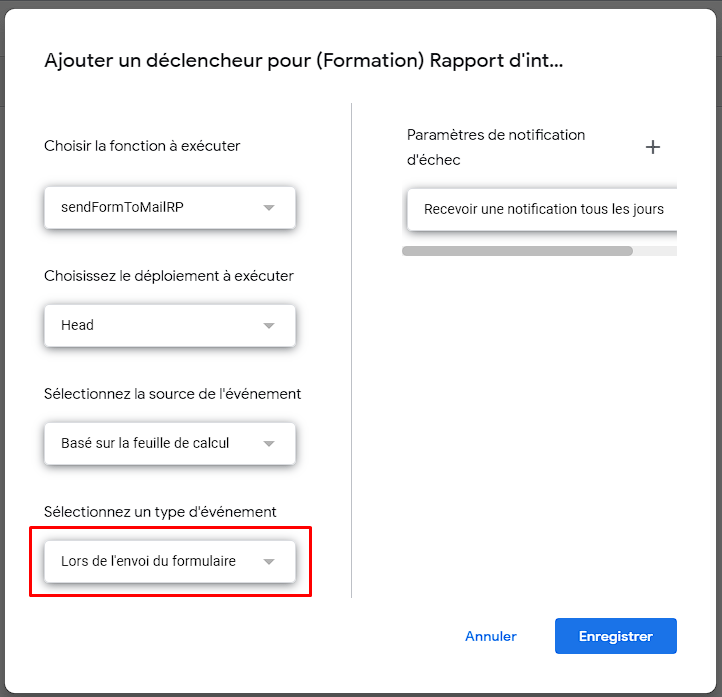
Pour que notre script fonctionne, on doit être en mesure de détecter l'ajout de donnée dans le Google Sheet. On va créer un déclencheur :
Voici les paramètres de notre déclencheur, attention à bien définir comme type d'évènement Lors de l'envoi du formulaire :
Étape 3 : Ajouter les dépendances nécessaires au fonctionnement du projet
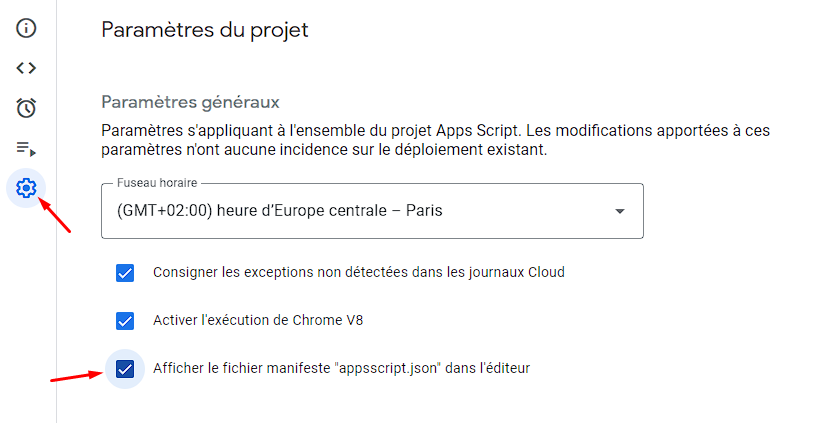
Dans les paramètres du projet, afficher le manifeste appscript.json :
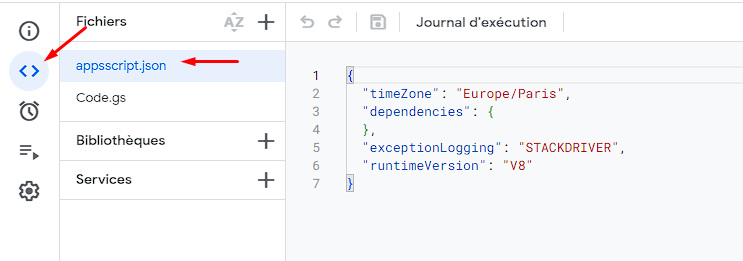
Retourner dans Éditeur, puis dans appsscript.json :
Remplacer le contenu du fichier par :
{
"timeZone": "Europe/Paris",
"dependencies": {
},
"oauthScopes": [
"https://www.googleapis.com/auth/drive",
"https://www.googleapis.com/auth/script.external_request",
"https://www.googleapis.com/auth/documents"
],
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
Étape 4 : Récupérer les informations transmises par le formulaire
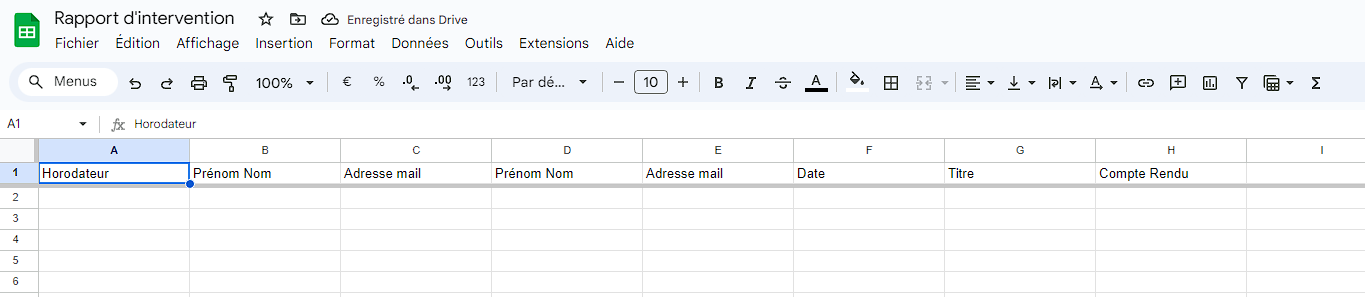
Pour récupérer les informations envoyées par le formulaire, nous allons utiliser la variable element. Cette variable est un tableau dont la structure des résultats est celle présente dans notre Google Sheet. On aura donc :
- element[0] : L'information Horodateur (quand a été envoyé le formulaire)
- element[1] : Prénom et Nom du prestataire
- element[2] : Adresse mail du prestataire
- element[6] : Titre de notre rapport
- element[7] : Contenu de notre compte rendu
La syntaxe dans notre script est donc :
function sendFormToMailRP(element) {
var timestamp = element[0];
...
var content = element[7];
}
Étape 5 : Récupérer un identifiant
Pendant toute la durée de notre script, nous aurons besoin de récupérer des identifiants (template, dossier,etc.). Pour récupérer l'identifiant d'un élement, il suffit d'aller récupérer l'information dans l'URL de celui-ci.
Par exemple, l'identifiant de notre template est :
https://docs.google.com/document/d/ugIXX7Nv02TyBv3cbASf/edit#Alors l'identifiant de notre template sera :
ugIXX7Nv02TyBv3cbASf.
Étape 6 : Remplissage de notre template
Nous allons récupérer l'id de notre template et de notre dossier de stockage. Ensuite, nous allons créer une copie de notre template dans le dossier de stockage et nous injecterons les résultats du formulaire dans ce template copié.
// Récupération du template par son ID
var template = DriveApp.getFileById("ugIXX7Nv02TyBv3cbASf");
// Récupération du répertoire de stockage par son id
var storage = DriveApp.getFolderById("3hK1OrcdRliKsV2R2HlN");
// Création d'un nouveau document dans le répertoire de stockage
var fileName = "Rapport d'intervention | " + timestamp + " | " + clientName; // Choisissez le nom de fichier que vous voulez mettre
var newTemplate = template.makeCopy(fileName, storage);
// Ouverture du document
var document = DocumentApp.openById(file.getId());
// Injection des inforamtions dans le template
var body = document.getBody();
body.replaceText("{{title}}", title);
...
body.replaceText("{{content}}", content);
// Sauvegarde des modifications
document.saveAndClose();
Veuillez noter que la méthode
body.replaceText("{{title}}", title);fait appel dans un premier temps à la balise définie dans votre template et dans un second temps au nom de la variable qui contient l'information récupéré en début de programme.