Créer le formulaire de candidature
Nous rejoindre sur Discord : lien discord
Objet : CréCréer son formulaire de candidature
Pour crécréer votre formulaire de candidature, vous devez ééditez le fichier site/content/candidature.json. Attention, le fichier json doit êêtre identique pour le site vitrine et le site intranet de chaque faction. Sinon il ne fonctionnera pas correctement.
Le principe de fonctionnement de la structure prend la forme d'un tableau. Chaque éléélément de ce tableau repréreprésentera une section du formulaire de candidature. Voici un exemple de 2 sections :

CréCréer une section
Pour crécréer une section, vous devez ajouter l'éléélément suivant :
{
"section": "titre de la section",
"questions": [
"Liste des questions"
]
}
(Ajouter une virgule s'il y a une autre section qui suit)
Ajouter une question
Il existe diffédifférents types de section :
- text : Saisir un texte court
- longtext : Saisir un texte long
- number : Saisir un nombre
-
list : Liste
dédéroulante - date : Format date (format Xelyos)
Vous pouvez placer chaque éléélément dans l'ordre que vous souhaitez.
Type text
Le type text permet à à un candidat de saisir une information sous forme de texte court.
Format de la structure :
- type : type de la question (ici text)
- title : Titre de la question
-
placeholder : Texte
préprésent si la saisie est vide -
ecole : Titre de la question
affichéaffichécôtécôté l'intranet - required : Est ce que la question est obligatoire ? (true => Oui, false => Non)
{
"type": "text",
"title": "Nom PréPrénom (IG) :",
"placeholder": "Entrer votre nom et votre préprénom",
"ecole": "Nom/PréPrénom :",
"required": true
}
(Ajouter une virgule s'il y a une autre section qui suit)
Exemple de rendu :

Type longtext
Le type longtext permet à à un candidat de saisir une information sous forme de texte long.
Format de la structure :
- type : type de la question (ici longtext)
- title : Titre de la question
-
placeholder : Texte
préprésent si la saisie est vide -
ecole : Titre de la question
affichéaffichécôtécôté l'intranet - required : Est ce que la question est obligatoire ? (true => Oui, false => Non)
{
"type": "longtext",
"title": "Quels sont vos motivations ?",
"placeholder": "Motivations",
"ecole": "Motivations ?",
"required": true
}
(Ajouter une virgule s'il y a une autre section qui suit)
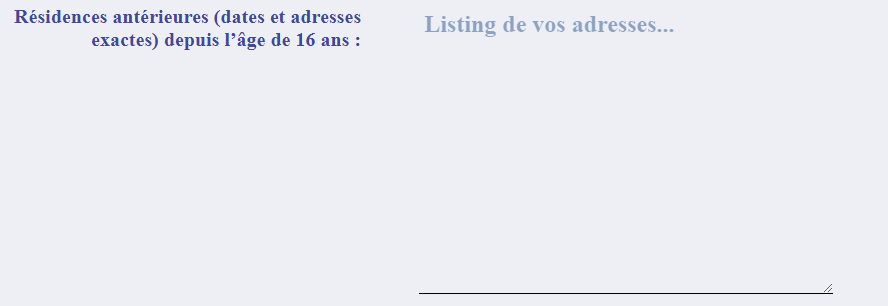
Exemple de rendu :

Type number
Le type number permet à à un candidat de saisir une information sous forme de nombre.
Format de la structure :
- type : type de la question (ici number)
- title : Titre de la question
-
placeholder : Texte
préprésent si la saisie est vide -
ecole : Titre de la question
affichéaffichécôtécôté l'intranet -
min : Valeur minimum
autoriséautorisée -
max : Valeur maximum
autoriséautorisée - required : Est ce que la question est obligatoire ? (true => Oui, false => Non)
{
"type": "number",
"title": "Age (IG) :",
"placeholder": "Age IG",
"ecole": "Age (IG) :",
"min": 18,
"max": 60,
"required": true
}
(Ajouter une virgule s'il y a une autre section qui suit)
Exemple de rendu :

Type list
Le type list permet à à un candidat de saisir une information sous forme d'une liste dédéroulante.
Format de la structure :
-
type : type de la question (ici liste
dédéroulante) - title : Titre de la question
-
ecole : Titre de la question
affichéaffichécôtécôté l'intranet -
responses : Liste des
réréponses possible dans la liste desésélection (ajouter autant deréréponse que vous le souhaitez)
{
"type": "list",
"title": "Avez-vous déjà déjà étéété membres des forces de l'ordre ?",
"ecole": "Force de l'ordre ?",
"responses": [
"Non",
"Oui"
]
}
(Ajouter une virgule s'il y a une autre section qui suit)
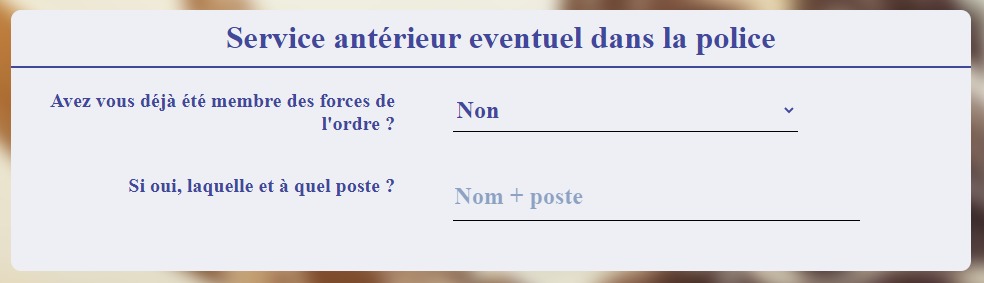
Exemple de rendu :

Type date
Le type date permet à à un candidat de saisir ses disponibilitédisponibilités.
Format de la structure :
- type : type de la question (ici date)
- title : Titre de la question
-
ecole : Titre de la question
affichéaffichécôtécôté l'intranet
{
"type": "date",
"title": "PéPériode scolaire/alternance",
"ecole": "PéPériode scolaire/alternance"
}
(Ajouter une virgule s'il y a une autre section qui suit)
Exemple de rendu :

Principe de version
Si vous devez changer certaines questions, il n'est plus nénécessaire de supprimer les candidatures préprésentes dans la base de donnédonnées mais uniquement de changer le numénuméro préprésent dans votre .env (incréincrémentation recommandérecommandée).
Valeur à à changer : version_candidature